잊어먹지 않기 위해서...또 정돈된 모습을 위해...
Rule #1. 처음 시작은 무조건 한 줄 비움.
Rule #2. 단락 사이는 두 줄 비우기.
Rule #3. 소 단락을 숫자로 시작한다면, 그 아래에 한 줄 비우기.
Rule #4. 소 단락을 숫자로 시작하거나, 소제목이 있다면 Bold 표시.
Rule #5. 그림을 삽입하면 한 줄 비움.
Rule #6. 그림 삽입 전도 한 줄 비움.
Rule #7. 글 마지막엔 세 줄 비움.
잊어먹지 않기 위해서...또 정돈된 모습을 위해...
Rule #1. 처음 시작은 무조건 한 줄 비움.
Rule #2. 단락 사이는 두 줄 비우기.
Rule #3. 소 단락을 숫자로 시작한다면, 그 아래에 한 줄 비우기.
Rule #4. 소 단락을 숫자로 시작하거나, 소제목이 있다면 Bold 표시.
Rule #5. 그림을 삽입하면 한 줄 비움.
Rule #6. 그림 삽입 전도 한 줄 비움.
Rule #7. 글 마지막엔 세 줄 비움.
부서에서 연구회 활동을 하고 있다. 조별로 나뉘어 4월 혹은 5월쯤엔 산출물을 내어놓아야 하는데, 우리가 만들기로 한 모바일용 클라이언트가 위치 정보를 지도상에 표시해 주어야 하기 때문에 open된 몇가지 중에 daum map을 사용할까 생각하고 있다. Google, Naver 등도 조금 살펴봤지만 어차피 방식은 비슷하다. 모두 웹상에서 서비스하고 있기 때문에 근간이 되는 지도에 대한 데이터는 무작정 받아와야 하고 사용자 혹은 개발자가 컨트롤 할 수 있는 부분은 java script 를 이용해야만 하는 것 같다. 국내 실정에 잘 맞고 위성 사진(스카이뷰)이 조금 더 깔끔하다고 생각하는게 daum map 이었기 때문에 시도해보고 정리할 생각이다.
Java script 실행에 문제가 없는 공간. 보통 업체들에서 서비스하는 블로그 혹은 게시판에선 보안 등의 이유로 java script 사용에 제한이 있다. 때문에 개인이 웹서버를 운영하던가 별도의 업체에 웹호스팅 서비스를 신청해서 그러한 공간을 마련해야 한다. 나의 경우엔 역량강화의 목적으로 시작하게 된거기 때문에 그냥 무료 웹호스팅 업체를 이용하기로 했다. (제공하는 하드와 트래픽은 좀 작지만 알아보니 쓸만한 무료 웹호스팅 업체가 꽤 되는 듯 하다. 국�내뿐 아니라 다른 나라도...) 그래서 paran에 신청. 설치비 무료고, 필요한 내용 5분 정도 작성해주면 20분 안에 서비스를 받을 수 있다.
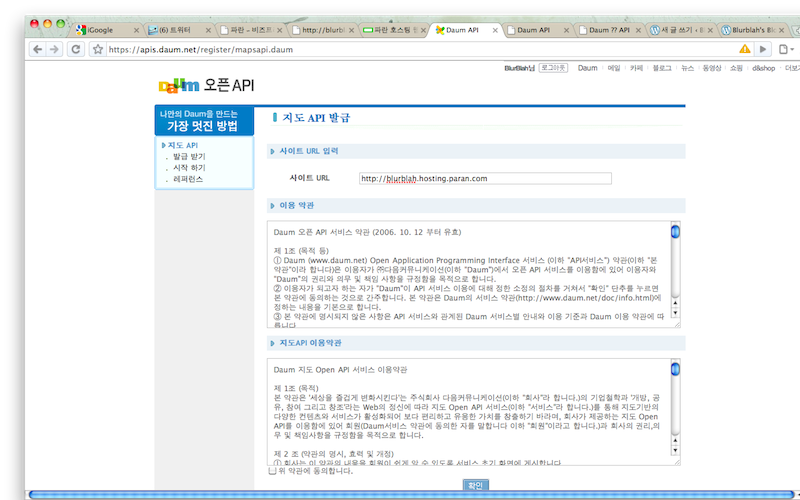
Google, Naver 와 마찬가지로 Open API 사용을 위해서는 허가를 받아야만 한다. http://dna.daum.net/apis/maps 위 페이지에 있는 하단에 등록하기 버튼을 누르면 아래와 같은 화면을 만나게 된다. (물론 daum 로그인이 선행되어야...)

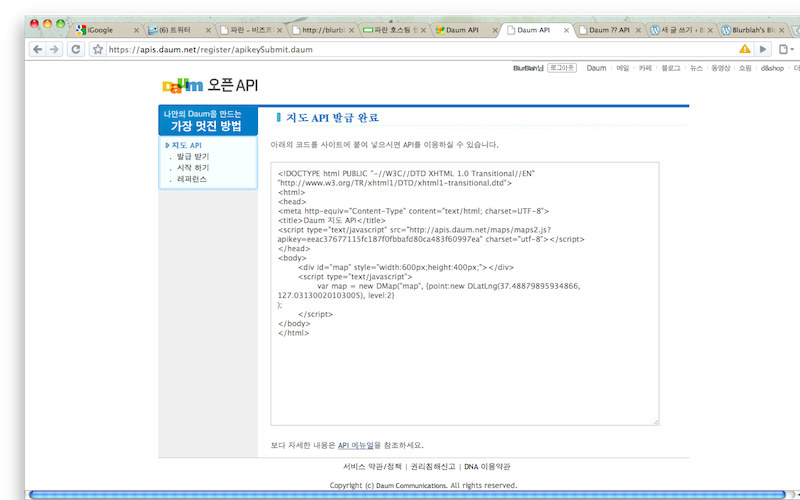
이용할 사이트의 URL을 넣게 되어있는데, 입력할 URL 하위의 모든 웹페이지에서는 서비스 이용이 가능한 것으로 보인다. 나의 경우엔 paran에서 제공받은 웹호스팅 주소를 입력했다. 약관 동의 후 정상적으로 처리되면 sample code와 함께 완료화면으로 이동된다.

Sample code를 언뜻봐도 기본적인 html에 java script가 포함되어 있음을 알 수 있다. script 태그를 보면 본인이 등록해서 할당받은 key 값이 포함되어 있는데 apikey 뒷 부분이 key 값이다. 항상 key 라는 건 고유한거니 공개되면 좋지 않을 듯 한데, 소스보기를 하면 다 보인다. 모르겠다. 가려야 하는건지, 말아야 하는건지...
Sample code를 천천히 살펴보면, var map = new DMap("map", {point:new DLatLng(37.48879895934866, 127.03130020103005), level:2}) 이 부분이 간단한 java script로 된 API 사용 예로 보인다. 직관적으로 DLatLng 의 값들은 좌표고, level은 지도의 해상도(확대, 축소 정도)로 생각되는데 실제 API 설명 페이지를 봐도 그렇다. (Level은 12단계로 구분된다고 함)
Sample code를 복사해서 html 문서로 저장한 후, 웹서버(나의 경우엔 호스팅 서비스 받은 공간)의 적절한 곳에 옮겨놓은 후 브라우저로 페이지를 열어보면...잘 된다. ㅎㅎ 의심스러우면 아래의 링크를 클릭
Google에서 latitude 라는 서비스를 발표했던 적이 있다. 기사에서 읽어보고는 어떤 기능을 가지고 있는지 대강 파악만 하고 있다가 옴니아를 사용하면서 google map 을 다운받아 써보기도 했다. 그 당시 가장 아쉽다고 생각했던건 나 혼자만 쓴다는 사실. 주변에 스마트폰을 사용하는 사람도 많지 않았고 그나마 무선인터넷에 접속해야지 사용할 수 있는 google map 이란건 어찌보면 사치스러운 일이었기 때문에 권유조차 하기 쉽지 않았다. 사실 사치라고 불러야 한다는게 좀 이상한게 몇십만원, 혹은 백만원 가까이 돈을 들여서 스마트폰이란걸 사두고도, 상대적으로 더 비싼 가격을 지불하는 것 처럼 느껴지는 무선인터넷 요금제나 wifi에 대한 폐쇄적인 환경이 문제. 라고 지금은 생각한다.
어찌되었건 이 서비스는 google map의 확장된, 또 다른 feature 라고 한다. 사실 겉모습은 google map과 크게 다르지 않다. 단지 google contacts에 있는 내 지인들을 손쉽게 추가를 해놓고 상대방이 accept 하기만 하면 지도 상에 나와 상대방의 위치가 표시된다. 그리고 상대방을 클릭하면(어디에 있든지) 손쉽게, 클릭 몇 번 만으로 email을 보낼 수 있다.
사실 email 전송 자체만 보면, 그리 새로울 것도 없다. 내가 주소록에서 이메일 보내고 싶은 사람을 클릭해서 메일을 보내나 지도에서 그 사람의 사진을 클릭해서 보내나 다를건 없다. 그럼에도 새롭게, 또 편하다고 느껴지는건 상대방의 위치를 볼 수 있다는 사실 때문이 아닐까?
난 예전에 함께 일하던, 나의 role model 이었던 분에게 request를 보냈고, 다행히 그 분이 accept를 해주셔서 좀 더 재미있게 되었다. 아이폰의 도입으로 주변 사람들에게도 많이 권유했는데, 예전과는 다른 반응. 이것저것 해보고 싶어하는 아이폰 구매자들이 흥미를 가질만한 좋은 서비스인 듯 싶다.
WM나 Symbian OS 등을 사용하는 대다수의 스마트폰에는 전용 client가 있다고 하는데, 아쉽게도 iphone, ipod touch에는 없다. 이상한 생각이 들어 여기저기 찾아봤더니 Apple 측에서 기존의 google map 과의 사용자의 혼동 가능성 때문에 app store에 올리는 걸 막았다고 한다. Apple의 사용자 위주 정책이 정말 깐깐한 듯.
그래서 google에서 어쩔 수 없이 safari로 모바일 단말에서 접속 가능한 페이지를 만들었는데, 직접 해보니 일반 application과 별반 다를게 없다. 너무 깔끔하게 잘 만들어서...
얼마전부터 트위터에 정해진 양식의 기계적인 트윗들이 보이기 시작했다. 누구누구의 서재에 어떤어떤 책이 추가되었다는 식의 고정된 내용이었고, 처음엔 그냥 넘기고 말았다. 어젠가 우연히 정말 우연히 관심이 가게 되서 검색을 해봤더니 친구가 애기했던 '책'이란 매개를 이용한 SNS.
언뜻 생각해보면 별 것 아닌거 같은데, 관심을 가지면서 생각해보니 나 자신에게 책을 읽으라는 압박(?) 같은 걸 줄 수 있을 것 같아보였다. 집에 읽지 않고 널려있는 책은 많은데 순간 관심이 생기는 책들만 집어들고 읽다보니 무언가 부족한 느낌이 있긴 했는데 잘됐다! 는 느낌이 든다.
아직 제대로 사용하고 있지도 않고, 무언가 추가해 놓지도 않았지만 대강 훑어보니 난 내가 읽은 책을 '내 서재'란 나만의 공간에 추가해 놓고 그 책에 대한 간단한 메모를 남겨나가면 타인이 그걸 참조하고 추가하는 방식인 듯. 트위터와 연동된다는게 좀 흥미롭다. 한국 사이트, 그것도 아직 많이 알려지지 않은 곳임에도 적극적으로 다른 나라의 것, 이슈가 되는 것들을 받아들이는 모습도 마음에 든다. 자주 이용할 생각.
얘기만 들어왔던 Stanford University 에서 제공하는 강의를 찾아봤다. iTunes U 형태로 제공하는데, podcast 처럼 로컬에 다운로드 해두었다가 ipod touch나 iphone으로 옮겨두고 볼 수도 있다. 지금 한참 다운로드 중인데 용량이 꽤 커서 켜두고 자야할 듯함. :(
위의 링크를 클릭하면 바로 iTunes로 연결되며 해당 페이지가 나타난다. 원하는 강의를 클릭해서 다운로드하고 동기화하면 끝.
아직 강의를 직접 보진 않았지만, 이런 u-learning 자료를 무료로 제공하는 학교나 편리한 사용성을 제공하는 애플이나 멋지다는 말 밖에 할 수 없다. 단지 내가 할건 클릭 몇 번(진정으로 몇 번. 한 대여섯번?)뿐이고 단지 공부만 하면 된다. 동영상 자료와 더불어 강의에서 사용되는 presentation 자료나 문서들도 웹에서 다운로드 가능하다.(아래)
Macbook에서 Screen shot 찍는 방법이 어색해서 한참이나 찾았다. 찍으려는 영역과 저장방법에 따라 분류될 수 있는데, 영역의 경우엔 전체화면, 선택영역, 특정 window. 저장방법은 Desktop에 파일로 저장하는 경우와 clipboard에 저장하는 방법이 있다. 단축키는 아래에. D : Desktop에 저장, C : Clipboard
1. 전체영역(D) : Command + Shift + 3
2. 전체영역(C) : Command + Shift + Control + 3
3. 선택영역(D) : Command + Shift + 4
4. 선택영역(C) : Command + Shift + Control + 4
5. 선택 window(D) : 선택영역(D) + Space
6. 선택 window(C) : 선택영역(C) + Space
이것저것 찾다가 혹은 그냥 웹에서 쏘다니다가 타인의 블로그를 보면 가끔 궁금한게 있었다.
특정 단어마다 링크가 걸려있었고 그 포스팅 내용에 조금이라도 학술적인 내용이 포함되어 있을 땐 어김없이 wikipedia 또는 그 비슷한 것으로 연결이 가능했다. 또는 주석처럼 달려서 해당 포스팅 하단으로 이동이 가능했고, 물론 하단엔 각 단어의 의미 같은게 나열되어 있었다.
[caption id="attachment_7" align="alignleft" width="500"] 출처 : http://www.hatena.co.kr/262\[/caption\]
출처 : http://www.hatena.co.kr/262\[/caption\]
'대체 저 사람들은 얼마나 부지런하기에 단어마다 링크를 걸어두는 것일까?'
검색해서 php, c# 등으로 작성된 플러그인의 존재를 확인했다.
그래서 wordpress에서 사용할 수 있는 플러그인을 설치하려고 했더니,
플러그인에 대한 메뉴가 없...
알고보니 wordpress.com 에서 서비스되는 블로그는 wordpress 에서 호스팅까지
제공하는 거라 보안 및 기타의 이유로 custom plugin 에 대한 기능은 제공하질 않았고,
wordpress.org 에서 설치형 블로그를 다운로드해서 개인이 별도로 호스팅하면 가능한 듯 하다.
태터툴즈와 다음에서 제공하는 티스토리처럼 말이다.
포스팅하면서 보니 wordpress 용량제한이 있다.
다른 블로그들도 마찬가진데, 왜 여기에 대한 생각은 하지 않았지?
다시 고민 시작.